It is quite a common scenario in the tech industry when a startup or a product doesn’t live up to the expectations. Investors start feeling that the huge investment and top resources they have hired are not making enough impact. The only thing they can see is the loss of money and credibility but they cannot spot one of the basic misshapes of the process. When a website or mobile app is launched, the element of user interface (UI) is as vital in the process from inception to implementation as salt in cooking.
From User Interface (UI) To User Experience (UX)
Many a time, all the concerned parties underestimate the importance of user interface (UI). If you look at the situation from the user point of view, the user UI is the only thing they interact with while using a mobile app or a website. For them, there is no difference between a mobile app and a mobile app user interface. So a good UI determines the overall user experience (UX) in the end.
That is the reason mobile app development and web development focused on delivering an addictive user experience always keep UI in the center of their strategy. An intuitive user interface leads to a gratifying user experience which, in turn, leads to brand loyalty. It eventually converts into a larger market share and better revenue.
A Dollar Fetches A Hundred More
Plenty of studies by a variety of industry experts have concluded that every dollar spent on the user interface (UI) and user experience (UX) designing fetches $2 to $100 dollars in revenue. Study the extremely popular companies and their mobile app designs, web app designs and website designs. You will be able to figure out a uniform strategy centered around the user interface. Take, for example, two of the most popular tech giants: Google and Apple.
All the websites and mobile apps of Google have a minimalistic user interface and white color as the predominant color. On the other hand, Apple prefers a very rich user interface that gives a sense of exclusivity. Both of them never deviate from their strategy and keeps improving them. The same is true for Motorola, Samsung, Dell, Logitech, and many other successful brands too.
Obligatory Elements Of Intuitive User Interface (UI)
User Interface designing is not an exact science like engineering yet it has certain obligatory elements that make the UI better. And we all know that a better user interface always leads to better user experience.
User-Centric Design
The first thing that you have to pin in your strategy is the users you want to target. End of the day, you want the mobile app development for the users. If your target audience is not satisfied, your mobile app or your website is not worth a dime.
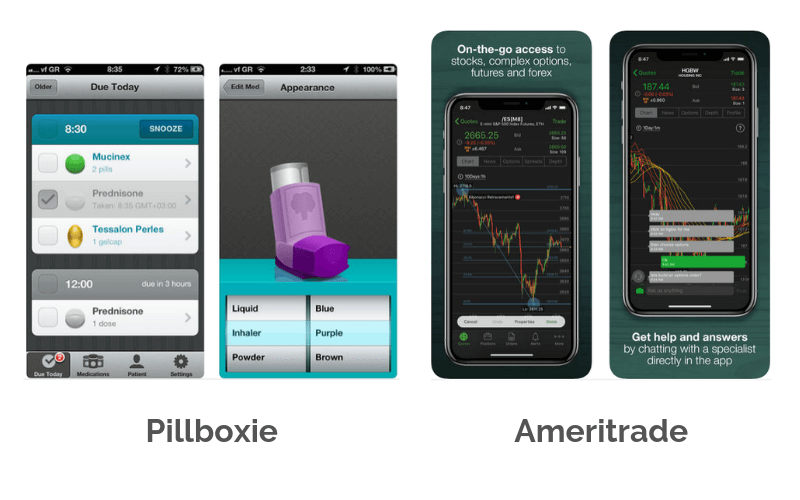
Pillboxie And Ameritrade
Take, for example, an iOS app called Pillboxie. It is specifically designed for senior citizens to help them remind about their medication. Their target audience is senior citizens so they must design the user interface with bigger buttons and fonts, and only necessary information on the screen. Senior citizens will not like an app with a complex UI.

On the other hand, Ameritrade is an app designed for US stock market traders. They want all the information they need on a single screen. So the mobile app developers have to use such a user interface that can provide maximum information.
Both the mobile apps have a different target audience and they must use different user interfaces or nobody will like to use them.
The Importance Of Website And Mobile App Design For Your Restaurant And 7 Key Elements Of Designing
Easy Flow
The flow of the app is important for both the mobile app development company and its users. In simple words, the flow of a mobile app means the connection between various screens and functions of the app and how a user reaches there. You can call it navigation too. The flow or navigation has to be quite easy to use and figure out. Many users stop using a mobile app after a couple of attempts only because they can’t figure out what is where and how to use it. Once they leave, it will be very difficult for you to get them back.
Common Mistakes In Mobile App And Website Navigation
Following are the common mistakes in the flow or navigation of the mobile app that hinders an intuitive user interface and satisfying user experience (UX).
Plenty Of Options In Menu
Your mobile app or website has plenty of options in the menu. It will make the navigation very confusing and clunky. Do you remember those days when it was a task in itself to find certain settings in the Facebook app? In such circumstances, a wise choice would be to group these options and in the menu you display only groups. That is what Facebook has done in its iOS app and Android app.
Not Enough Options In Menu
On the other hand, not having enough options in a menu is also a problem when it comes to user interface (UI) and user experience (UX). There have to be all the necessary options in the menu related to the core functionality of the mobile app and website. In addition, they should also have mandatory options like Settings, Help, Share and Contact Us. These are the menu options that most of the users are familiar with so providing them will increase their familiarity with the mobile app, web app and website.
Using Unfamiliar Icons
Icons seem to be a trivial affair but they aren’t. Just like the traditional menu options, users are also familiar with certain icons for certain things. For example, we always associate WiFi and Bluetooth functionality with the following icons.

We always associate the following icons with Play, Pause and Stop functions when it comes to audio and video.

If we venture to use different icons for them, users will be confused and many of them will decide to stop using your mobile app or website.
Other Navigation Flows
There are a handful of other navigation flows that hinders the user experience. For example, your menu is hidden or not clearly visible. You are trying a different approach for navigation than the traditional one. Or, you are not clearly informing users where they are in the mobile app or on the website. Individually, these things look trivial but when you think of them as a part of the whole package, you will realize that they should be avoided.
Closing Thoughts
The user interface is one thing that nobody should meddle with. When an iOS app developer is coding, he must follow Apple’s guidelines. On the other hand, when an Android app developer is at work, he must follow Google’s guidelines to make the users feel right at home. Hire an expert UI/UX developer when you want to build a successful product.
iCoderz Solutions is such an expert being a full stack mobile app development company and web development company since 2009. We have dedicated teams for Android app development, iOS app development, Cross-Platform app development, UI/UX designing and web development. Our UI/UX designing department has created some fabulous designs. Some of them are showcased here. Get in touch with us if you have an idea, we will turn it into reality with a jaw-dropping user interface and impeccable user experience.
Most Popular Blogs
Flutter 1.2, Dart 2.2 And Dart DevTools: Flutter App Developers’ Dream Coming True
Unique Mobile App Ideas For Startups To Hit The Bullseye: Top 4 Directions To Explore
Go-Jek Clone: A Superior Business Strategy For The Growth Of Your Business
Make Mobile App Development A Profitable Project: Five Sure-Shot Tips And Tricks





10 comments